Gruppe for Brukeropplevelse har i samarbeid med Seksjon for integrasjon og elektroniske enheter og IT-sikkerhet v/IT-sikkerhetssjefen jobbet med å forbedre brukeropplevelsen rundt passordbytte på UiO. Til tross for at problemene har vært kjent lenge, blant annet gjennom studenters frustrasjonsutbrudd på Twitter, og klagemail til Houston, USITs kundemottak for IT-tjenester. Gjennom studenthverdagsundersøkelsen høsten 2015 ble problemene bekreftet ved at kun 1/8 informanter mente prosessen rundt passordbytte fungerte OK.
Innledende forbedringer
I studenthverdagsundersøkelsen fra høsten 2015 reflekterte den ene informanten godt over hvor skoen trykket:
[...]jeg føler jeg liksom ikke får vite alt jeg trenger, så får du en feilmelding underveis om at passordet må se sånn ut [...] ting som ikke stod i den første forklaringen. Da blir man hissig
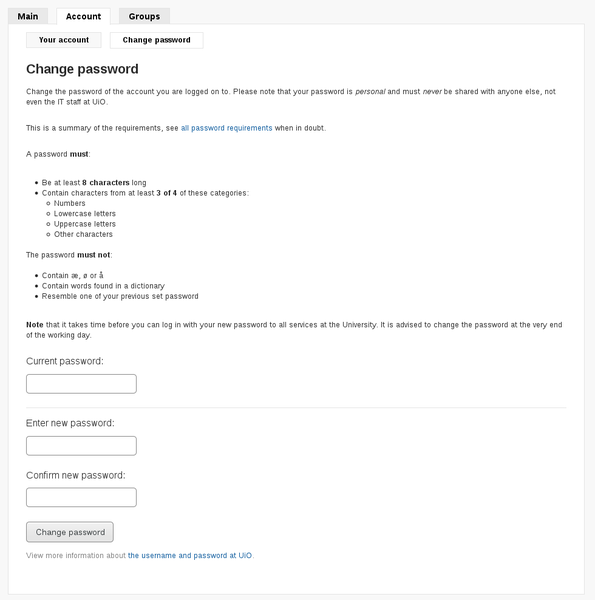
Det var nettopp problemene rundt lite intuitive krav, og ingen form for tilbakemelding som var hovedutfordringen. Tidligere fikk man ingen tilbakemelding på hvorvidt passordet var godkjent eller ikke før alle stegene i passorddialogen var utført. Dette betyr at du måtte skrive inn ditt nåværende passord, det nye passordet ditt, samt gjenta dette og deretter trykke på «Skift passord»-knappen for å få en tilbakemelding. Hvis nytt og/eller gammelt passord ikke ble godkjent fikk du en tilbakemelding på kun en av eventuelt flere «feil» i passordet ditt.

Da det ikke var tid eller rom for å starte opp et større prosjekt rundt brukeropplevelsen i passorddialogen i 2015 ble det gjort et minste minimum for å bøte på lite feedback rundt passordkravene. Etter den innledende undersøkelsen ble reglene vist frem for brukerne i grensesnittet, med en kontinuerlig tilbakemelding på om passordet ditt oppfylte de forskjellige kravene i regelsettet. Vi var klar over at dette neppe ville løse alle problemer, men anså dette som det mest kritiske å få på plass før vi kunne starte et større samarbeidsprosjekt med utviklere og IT-sikkerhet høsten 2016.

Redesign av passorddialogen
Prosessen med å redesigne passorddialogen ble gjort i flere steg slik Marte beskriver i sitt innlegg om «Kva er eigentleg interaksjonsdesign?», om hvordan vi går fra mål og målgruppe til behov og tjeneste.
Kompliserte regler
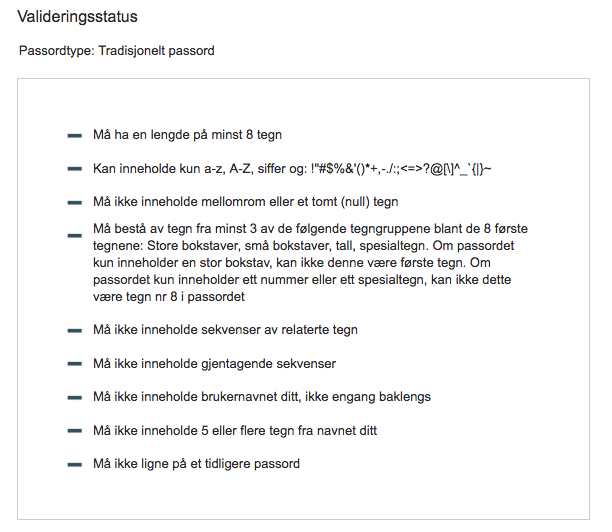
Vi har tidligere skrevet litt om klarspråk, og at det er viktig å tenke på hvem du skriver for slik at budskapet ikke går tapt. Med de tidligere reglene blir brukerne presentert med krav som dette:
Må bestå av tegn fra minst 3 av de følgende tegngruppene blant de 8 første tegnene: Store bokstaver, små bokstaver, tall, spesialtegn. Om passordet kun inneholder en stor bokstav, kan ikke denne være første tegn. Om passordet kun inneholder ett nummer eller ett spesialtegn, kan ikke dette være tegn nr 8 i passordet.
Når man blir presentert med disse kravene er det kanskje ikke så rart at brukerne deler frustrasjonen sin på Twitter? Se for eksempel på denne tweeten:
Man må jo være utdannet kryptiker for å lage nytt passord på uio.no
Hvor skal du egentlig begynne å lete hvis dette kravet feiler når du bytter passord? For det første består kravet av tre regler i et langt avsnitt, noe som gjør det vanskelig å oppfatte hva budskapet egentlig er. For det andre må du kanskje skrive ned passordet ditt på papir fordi du må telle deg frem til hvor du har skrevet de forskjellige tegnene, og hvor mange tegn fra de forskjellige tegngruppene du har. Er du riktig så heldig har du oppfylt alle kravene, men er passordet ditt er på lengre enn 8 tegn er det likevel ikke sikkert det vil bli godkjent. Det er kun de første 8 tegnene som ble validert i den gamle passorddialogen, så alle reglene måtte oppfylles innenfor disse 8 tegnene for å bli godkjent. Dette var en hemmelig regel som du som bruker ikke ble informert om.
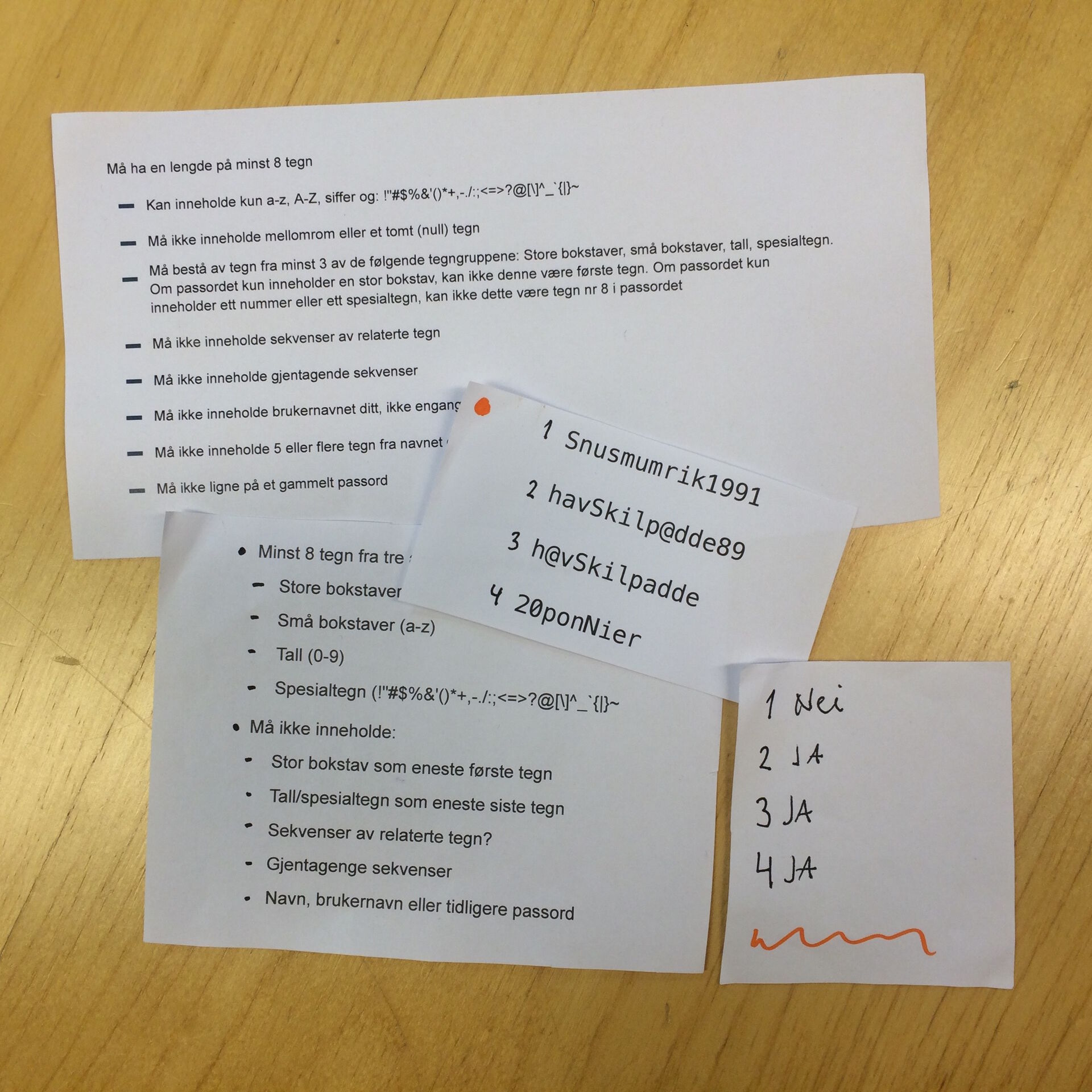
I tillegg til det vi fant ut i de innledende rundene høsten 2015 hadde vi en hypotese om at utformingen av grensesnittet og formuleringen av reglene bidro til å skape misnøye blant brukerne. Testdeltagerne fikk utlevert to sett med passordregler og fire passord. Basert på dette skulle de finne ut hvorvidt passordene var godkjent eller ikke i henhold til regelsett A og B. Begge regelsettene inneholdt de samme reglene, men formulert og satt opp på to forskjellige måter.

Hypotesen vår stemte, og de gamle passordkravene ble oppfattet som kompliserte og til tider uforståelige. Selv om testene viste oss at regler i form av punktlister var lettere å forstå for brukerne, så var likevel reglene generelt komplekse, vanskelig å forstå, og ukorrekte siden de ikke fortalte hele sannheten.
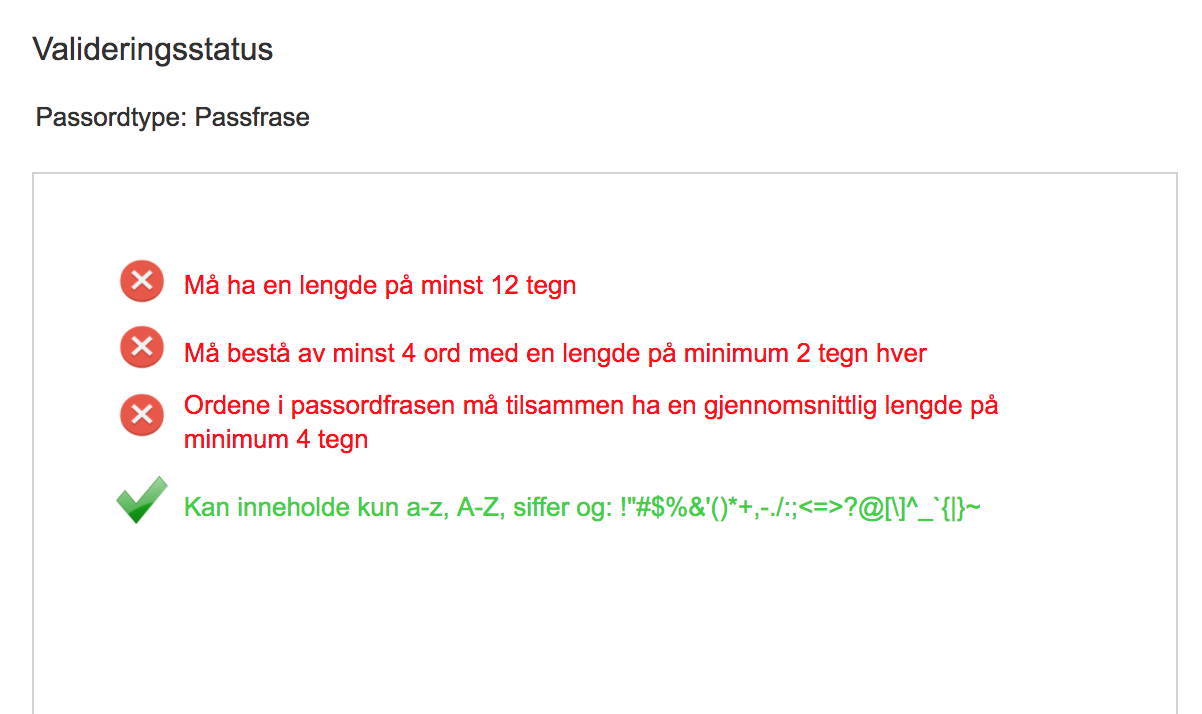
Passphrases (passordsetninger)
Underveis i arbeidet med passorddialogen kom det en supporthenvendelse til USIT fra en frustrert bruker som akkurat hadde byttet passord. Han mente at denne tegneseriestripen var dekkende for frustrasjonen han opplevde. Det har lenge vært mulig å lage passordsetninger i den gamle passorddialogen, men funksjonaliteten har vært litt bortgjemt så det er kanskje ikke så rart at brukerne har etterspurt og klaget over de komplekse kravene. For å få vist frem reglene for passordsetninger måtte man først legge til et mellomrom i passordfeltet før reglene på høyre side i dialogen endret seg for å matche passordsetninger.

Jeg husker selv da jeg skulle sette mitt aller første passord på UiO høsten 2011. Etter å ha prøvd et par ganger skrev jeg endelig inn et passord som passerte alle kravene. Problemet var, jeg husket ikke hva det var jeg hadde satt som passord. Jeg måtte stikke halen mellom bena, gå inn på sjefens kontor og få han til å følge meg ned til Houston for å få tilbakestilt passordet mitt. Jeg lærte av mine feil, og det neste passordet jeg satte skrev jeg ned på en lapp og la i lommeboka...
I en artikkel fra Nielsen Norman Group (Sherwin, 2015) konkluderes det med at man skal etterstrebe å gjøre passordregler lettere å imøtekomme. Det er også gjort forskning på brukervennligheten rundt det å skrive inn passord på mobil (Greene, Kelsey & Franklin, 2016). Ved bruk av store og små bokstaver, spesialtegn og tall må man ofte bytte mellom ulike tastaturer som er tungvint når man skal skrive inn passordet sitt.

Med bakgrunn i blant annet brukertester, support-henvendelser, lesing av artikler og samtaler med IT-sikkerhet på UiO hadde vi en god pekepinn om at den nye passorddialogen og det nye passordregimet burde basere seg på passordsetninger.
Nye regler
Brukervennligheten var selvfølgelig en viktig faktor ved redesign av passorddialogen, og det startet med en revisjon av passordreglene. I denne revisjonen var det viktig å spille ball med IT-sikkerhet, da sikkerhet og brukervennlighet må være samstemt i disse dialogene. Noen av de tidligere reglene har blant annet blitt til ved at UiO-passord har blitt hacket i angrep på forskjellige tjenester. For å sette det på spissen kan et passord som inneholdt et brukernavn baklengs ha blitt hacket og derfor kom denne passordregelen: «Må ikke inneholde brukernavnet ditt, ikke engang baklengs». Dette vil på sikt, og som vi allerede har opplevd, gjøre reglene komplekse.
Gjennom de siste årene har teknologien utviklet seg, og det viser seg fra et sikkerhetsperspektiv at lengden på passordet er viktigere enn kompleksitet. Det gjennomføres daglig flere millioner forsøk på hacker-angrep mot UiO, og det er derfor viktig å ivareta god sikkerhet rundt passord. Dette ble blant annet avdekket da Seksjon for integrasjon og elektroniske enheter, som en del av utviklingsprosessen, gjorde en utredelse av de gamle passordreglene. Sammen ble vi enige om å fjerne alle komplekse regler i den nye passorddialogen, og heller basere oss på passordlengde. De nye kravene til passord på UiO er:
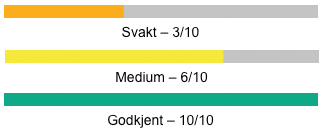
- Oppnå en passordstyrke på 10
- Du kan ikke bruke navnet eller fødselsdatoen din
Med tanke på en passordstyrke på 10 kan du nå velge om du vil bruke:
- Setninger
- Ord
- Tall
- Spesialtegn
- Mellomrom
Jo flere av disse kategoriene du tar i bruk i ditt nye passord, desto raskere vil passordstyrken øke. Dette betyr at jo færre kategorier du velger å ta i bruk jo lengre blir passordet ditt, men til gjengjeld vil det sannsynligvis være hardere å knekke ved eventuelle hacker-angrep. For deg som bruker trenger du kanskje ikke lenger å være utdannet kryptiker for å lage et tilfredsstillende passord på UiO.
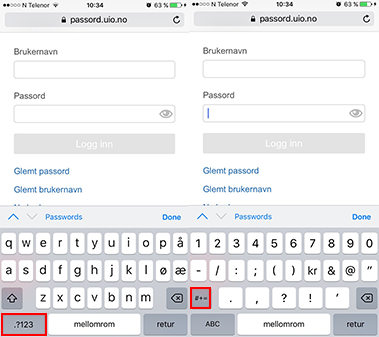
passord.uio.no

Bildet over viser hvordan den nye passorddialogen ser ut før brukeren har begynt å skrive inn et passord. En av de store forbedringene er at man nå har muligheten til å vise frem passordet sitt via lenken «Vis passord». Dette gjør det lettere å skrive passordet riktig i begge feltene, og du kan lett se hvor du evt. har skrevet feil. Det er i tillegg designet inn en styrkeindikator under feltet «Nytt passord» som endrer seg underveis mens du skriver passord. Denne gir deg en indikasjon på hvor langt unna du er fra å få et passord godkjent.

Før den endelige passorddialogen gikk i pilot, og deretter produksjon, ble den brukertestet med både ansatte og studenter på UiO. Det vi ønsket å finne ut av i brukertestene var:
- Reaksjonen på de nye reglene
- Styrkeindikator
- «Vis passord» vs. et ikon for å vise passord
Vi hadde to testopplegg hvor halvparten av testdeltagerne ble presentert for et ikon for å vise frem passordet sitt, samt en dynamisk tekst for å indikere passordstyrke. Den andre halvparten fikk presentert en styrkeindikator i form av bare farge og vis passord kun som lenke. Resultatene viste at en kombinasjon av fargeindikator og tekst trolig var den beste løsningen, mens vi endte opp med lenke for å vise passord på desktop og ikon på mobil. Dette betyr altså at vi ikke fikk entydige tilbakemeldinger på utformingen av passorddialogen, da alle stort sett var fornøyde med løsningen de testet og vi slo derfor sammen det beste fra de to løsningene til en endelig passorddialog.
Til tross for at det nå er lansert en ny tjeneste for passord på UiO, så slutter ikke jobben her. Vi vil i tiden fremover jobbe med videre evaluering via logger, tilbakemeldinger i et nettskjema og basert på dette gjøre endringer dersom vi ser behov for det. Til forskjell fra tidligere skal dette være en levende tjeneste i stadig endring for å øke brukervennligheten.
Referanser
Greene, K. K., Kelsey, J. & Franklin, J. M. (2016) Measuring the Usability and Security of Permuted PAsswords on Mobile Platforms. National Institute of Standards and Technology. URL: http://nvlpubs.nist.gov/nistpubs/ir/2016/NIST.IR.8040.pdf
Melicher, W. et al. (2016) Usability and Security of Text Passwords on Mobile Devices.
Sherwin, K. (2015) Password Creation: 3 Ways To Make It Easier. NN/g Nielsen Norman Group. URL: https://www.nngroup.com/articles/password-creation/
USIT (2015) Rapport - Studenthverdagsundersøkelsen



Logg inn for å kommentere
Ikke UiO- eller Feide-bruker?
Opprett en WebID-bruker for å kommentere